Context
Adobe ran a series of Creative Jams in 2020 to encourage young designers to learn Adobe XD. I partnered with Leander Galbraith to complete the Activision Creative Jam; he created the wireframes and I designed and built the prototype. We had two days to complete and submit this project to stakeholders for review.
Brief
Activision wanted us to develop an app that would help our chosen demographic sift through the ever-growing library of video games for the purpose most suited to their needs. We targeted adults interested in gaming and aimed to help them discover games that fit both their interests and amount of available free time.
Initial Pitch
Our solution to the brief was Waypoint, a game recommendation app that incorporated social elements. Users would take a quick quiz on starting the app to prime the recommendation engine. Once in, they would connect with friends to see what games were popular among people they trusted. The goal was for Waypoint to act as an assistant that would help new gamers navigate an unfamiliar world.
Concerns
As we were so tight on time (and were completely new to UX/UI design), we weren't able to conduct any original user research to validate our solution. However, we looked at competitors in the same space and took inspiration from existing platforms like Steam and e-commerce sites to justify our social and quiz components.
Guidelines
I stayed away from traditional "gamer" aesthetics to ensure the app would feel sleek, modern, and welcoming to mainstream audiences. I also kept the palette neutral and muted so that the bright colours of the recommended games' key art would stand out.



Intro Quiz
I brainstormed the quiz copy and researched how other onboarding screens typically looked before I created these screens. I wanted to make sure the interface felt as familiar and friendly as possible.

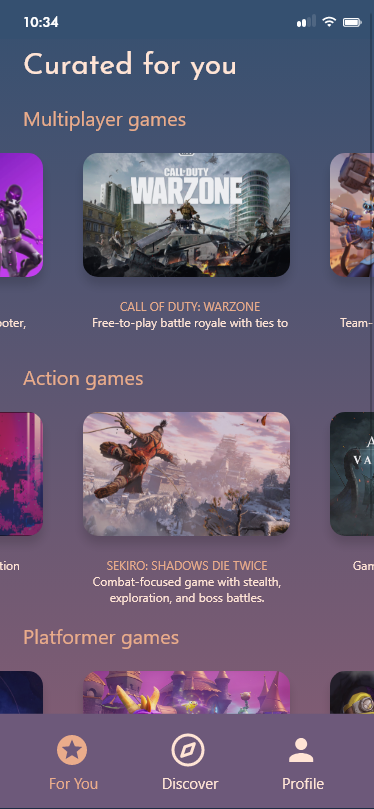
The main page with games recommended for each player.

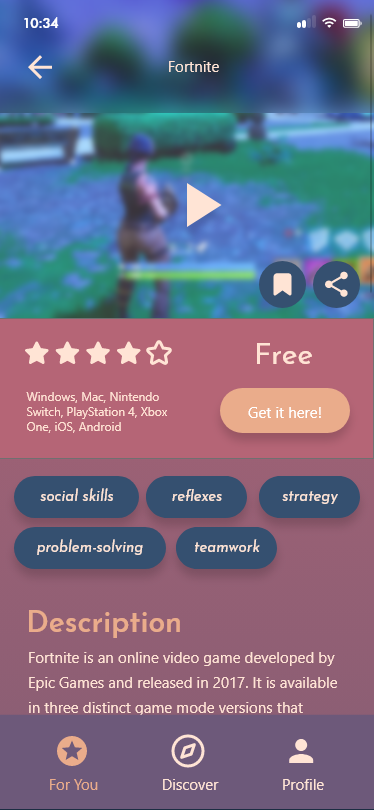
Each game's page after tapping in from the curated section: includes important information to allow users to make decisions faster.

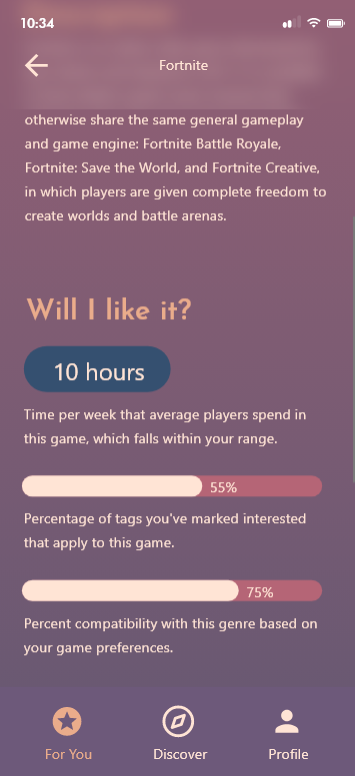
Scrolling down shows the unique compatibility of the title with the user.

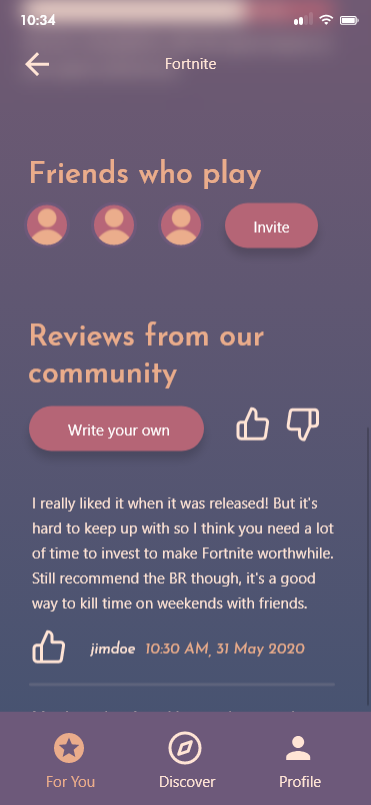
This section is further down on the same game page - included to tie in the community aspect, which is especially important in multiplayer games.
Games
These are a selection of game-related screens. The new user is taken to the curated page after the quiz, where the user's top genres are visible. Once they tap in to a game's icon, more details are revealed so that they can make an informed purchase or save it for later.

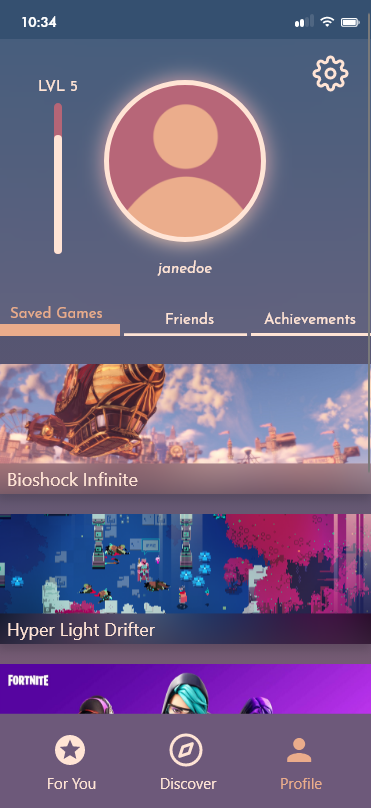
A user's profile page.

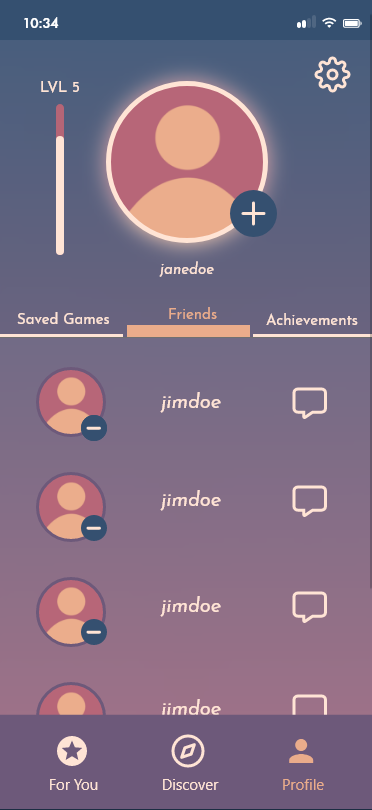
The friends section shows all friends that are connected with the user as well as a message button.

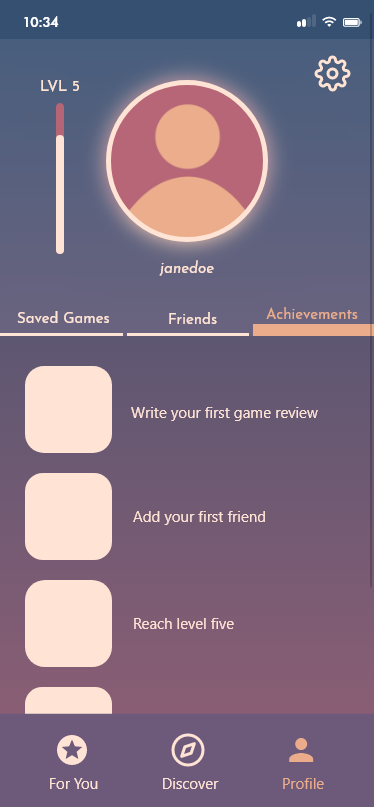
A user's achievements tab to "gamify" the platform itself and encourage user investment.

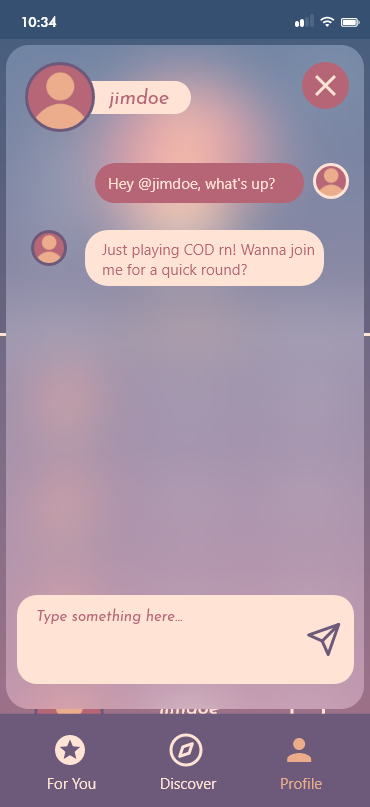
The messaging UI to allow players to connect.
Profile
This is the user's profile, which forms the core of the app's social element. Here, users can find their saved games, friends list, achievements for utilising the app (to encourage investment in the network), and messaging features to communicate with other users.
Assets
38 fully-interactive screens with original quiz copy, brand guidelines + assets (components, buttons), and a working prototype.
Result
It was a huge personal achievement to create a high-fidelity prototype over two days (!) in a software I had never used before. I had no prior experience with UX/UI design prior to this project, and while parts of the prototype weren't content complete due to the time and labour constraints, I learned a lot about market research, user flows, and creating delightful interactive experiences.